Web geliştirme, programlama ile uğraşan birçok kişinin çektiği sıkıntı belirli betikleri, kod parçalarını arşivlemektir. Güzel bir fonksiyonu internette görüp alıyoruz daha sonra da bu kodun nerede olduğunu, hangi dosyaya kaydettiğimizi bir türlü bulamıyoruz. Yani işin özü eğer kod arşivi yapıyorsak bunların arasında kaybolup gidiyoruz. Snippely bu soruna çözüm getiren çok güzel bir Adobe Air aracı.
Snippely‘i indirdikten sonra Air paketini açıp bilgisayarımıza yüklüyoruz.

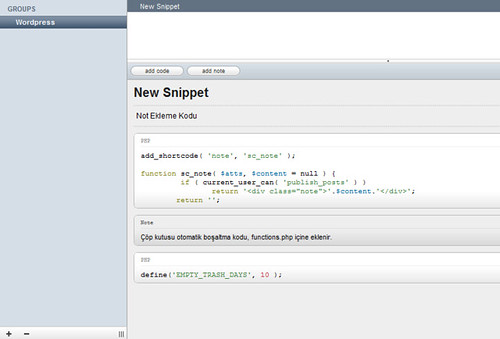
Mantık olarak araç; çeşitli kategoriler oluşturup içine PHP, javaScript vb. kodları yerleştirmek, kodlara dair notlar eklemek üzere kurulu. Ayrıca kod renklendirme özelliği de bulunuyor.
Aracın en büyük eksiği içeri veya dışarı aktarma olmaması. Haliyle herhangi bir yedek alma, internet servislerinde paylaşma gibi bir durum da söz konusu değil. Ancak böyle bir özellik olmamasına rağmen yedeğimizi alabiliyoruz şöyle ki:
Windows Xp için: C:\Documents and Settings\USER\Application Data\com.snippely.xxx\Local Store
Windows 7 İçin : C:\Users\USER\AppData\Roaming\com.snippely.xxx\Local Store
Yukarıdaki dizinlerin içinde yer alan application dosyası aracımızın veritabanı dosyası. Bu dosyasyı çektiğimiz zaman diğer bilgisayarlarda kullanma veya yedek alma işlemini yapmış oluyoruz.
Araç mantık olarak çok kullanışlı görünüyor. Genel olarak güzel de. Ancak kod, not aratma, dışarı/içeri aktarma özellikleri ile biraz daha zenginleşmesi gerekiyor. Şu anda 1.1 numaralı sürümü ki ilerleyen sürümlerde bahsettiğimiz özellikler de eklenecektir.








 WordPress 2.9 sürümüyle bir çok yenilik geldi. Bunlardan bir tanesi de “çöp kutusu” idi. Çöp kutusu, sildiğimiz yorumları toplayan aynı işletim sistemimizdeki geri dönüşüm kutusu gibi daha sonra istediğimiz yorumu geri döndürmek için kullanılıyor. Bunun bazı avantajları olabilir. Ancak sildiğimiz tüm yorumlar bu çöp kutusunda toplanacağı için zamanla çöplük haline geliyor. İnanılmaz sayılarla karşılaşabiliyoruz. Bu kutuyu zaman zaman elle boşaltmak gerekiyor. Yok eğer boşaltmazsak yönetici paneli başta olmak üzere sistemde yavaşlama olabiliyor.
WordPress 2.9 sürümüyle bir çok yenilik geldi. Bunlardan bir tanesi de “çöp kutusu” idi. Çöp kutusu, sildiğimiz yorumları toplayan aynı işletim sistemimizdeki geri dönüşüm kutusu gibi daha sonra istediğimiz yorumu geri döndürmek için kullanılıyor. Bunun bazı avantajları olabilir. Ancak sildiğimiz tüm yorumlar bu çöp kutusunda toplanacağı için zamanla çöplük haline geliyor. İnanılmaz sayılarla karşılaşabiliyoruz. Bu kutuyu zaman zaman elle boşaltmak gerekiyor. Yok eğer boşaltmazsak yönetici paneli başta olmak üzere sistemde yavaşlama olabiliyor.