Bir internet sayfasının tasarımı tamamlayan en önemli şartı font tipidir. Font tipi aynı zamanda sayfa kullanımının da en önemli parçasıdır. Gerek tasarımcılar için gerekse geliştiriciler için de bir o kadar yorucu olabiliyor o kadar font içinde en doğru olanı seçip kullanmak. Google Fontlar ile bu sorunu büyük ölçüde çözse de fontların kendi sayfamızda nasıl duracağını kestirmek zor oluyor. Burada da imdada WebFonter yetişiyor.
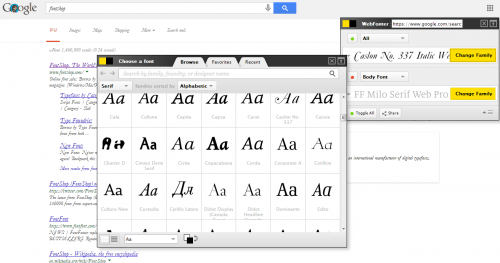
WebFonter, yazı tiplerini istediğimiz herhangi bir sayfada deneme imkanını bize sunuyor. Google Chrome için bir de eklentisi bulunan servisi kullanımı da oldukça kolay. Font ailesini seçtikten sonra tipini ve hangi alanlarda kullanılması gerektiğini seçiyoruz. Ardından boyut ayarlarını tamamlıyoruz. Hepsi bu kadar.

[alert-note] Eğer Webfonter’ı yer işaretlerine eklemek isterseniz bu linke tıklamanız yeterli [/alert-note]
