RSS internette yeni bir dönemi başlatan harika bir teknoloji oldu. İnsanlar internet üzerinden takip ettiği siteleri her gün ayrı ayrı ziyaret etmek yerine RSS okuyucuları sayesinde sadece güncellenen içerikleri görme hakkına sahip oldular. Sonrasında RSS teknolojisi daha da ileri safhaya giderek bir başka siteden bilgi çekme, masaüstü yazılımlarını internet ile uyumlu hale getirme gibi birçok yeniliği de yanında getirmiş oldu. Ayrıca mobil uygulamaların gelişmesine de katkıda bulunmuş oldu.
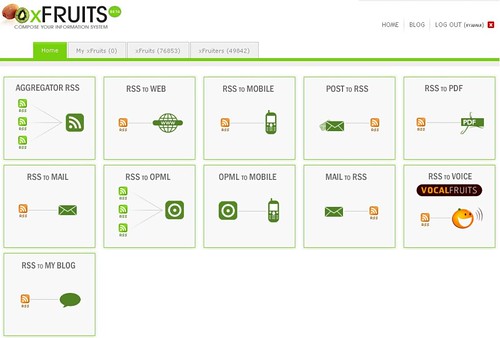
Bu kadar büyük bir teknolojinin yanında buna ayak uydurmaya çalışan, RSS teknolojisini daha farklı kılmayı sağlayan servisler de hızla çoğaldı. Bu servislerden bir tanesi olan xFruits, RSS besleyicimizi değişik RSS formatlarına veya diğer platformlara dönüştürmek için bizlere hizmet veriyor.

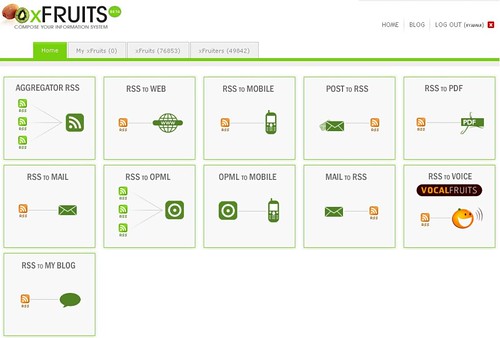
Servis içerisinde bir çok dönüştürme işlemi gerçekleşebiliyor. Bunları detaylı olarak birlikte inceleyelim:
Aggregator RSS
OPML, Atom veya RSS 2.0 ile oluşturulmuş birkaç RSS beslemesini tek besleme altında toplayan bir uygulama. Menüden ilgili kısma girildiğinde karşılayan sayfada yeni oluşturulacak RSS beslemesi için bir başlık, etiket, herkese açık olup olmadığı gibi ayarlar ve RSS adreslerimizi girebileceğimiz kısım bulunuyor.
RSS to Web
RSS besleyiciden web sayfası için xHTML 1.0 Strict formatında widget oluşturan bir uygulama. İlgili kısımda başlık, etiket ve dönüştürülecek RSS adresini yazacağımız kısım yer alıyor. Sonucunda da aşağıdaki gibi bir araca sahip oluyuyoruz.

RSS to Mobile
RSS beslemesi olan web sitemizin veya blogumuzun otomatik olarak mobil versiyonunu hazırlayan bir uygulama. Yapmamız gereken ilgili kısımda başlık, etiket, RSS adresini girmek ve oluştur butonuna basmak olacak. Sonrasında girdiğimiz RSS feed ile hazırlanmış mobil web sitemizi göreceğiz. xHTML 1.0 standart formatında oluşturulduğunu da hatırlatalım.
Post to RSS
RSS desteği olan e-posta hesaplarından RSS beslemesine bilgi çeken bir uygulama. İlgili kısımda e-posta adreslerinin RSS adreslerini girmek yeterli olacaktır. Sağlayacağı fayda birden fazla e-posta hesabı kullanıyorsak sürekli kontrol etmekten kurtulup RSS okuyucumuzdan sadece gelen mesajlar olduğunda görmemizi sağlamak olacaktır.
RSS to PDF
RSS beslemesinden PDF formatında dökümanlar oluşturmamıza izin veriyor bu uygulama da. PDF dosyasına dönüştürme halinde RSS beslemesindeki içerikleri bilgisayarımızda saklama, yazıcıdan çıktı alma gibi işlerde kullanabiliriz.
RSS to Mail
RSS beslemesine düşen içerikleri kendi belirleyeceğimiz e-posta adresine gönderen uygulamada saatlik, günlük olmak üzere iki tane de alarm zamanlaması bulunuyor. Yani e-posta adresimize ya saat başı ya da günlük olarak RSS içeriklerini gönderecek.
RSS to OPML
Farklı RSS feedlerinden tek OPML dosyası ile besleme oluşturmayı sağlıyor.
OPML to Mobile
Aynı RSS to mobile için anlattıklarımızı OPML için de yapan uygulama.
Mail to RSS
E-posta adreslerimizi RSS beslemesine dönüştüren mükemmel bir uygulama. Uygulama içinde ilgili kısımda gireceğimiz e-posta adreslerine gelen mesajları RSS olarak gösteriyor. Private olarak oluşturulması da güvenlik açısından daha uygun olacaktır. Ardından oluşacak RSS beslemesini RSS okuyucumuza alıp gelen okunmamış mesajları zahmetsizce bizlere sunacak.
RSS to Voice
RSS beslemesindeki içerikleri VocalFruits servisinin de yardımıyla sesli mesaj haline getiriyor bu uygulama. Uygulamayı seçtiğimiz zaman VocalFruits hesabımızın şifresi, kullanıcı adı ile bağlantı kuruyoruz. Tabi sesli mesaj oluşturmak için VocalFruits içerisinde kredimizin olması gerekiyor. İlk hesap açılışında 100 kredi veriyor.
RSS to Blog
RSS içeriklerini API desteği sayesinde blogda yayınlamaya yönelik bir uygulama. Uygulama, sadece çevrimiçi blog servislerini destekliyor (blogspot, wordpress…). API adresi, kullanıcı adı ve şifre ile hesabımıza bağladığımız taktirde günde 100 tane içeriğe kadar yayınlama hakkını elde etmiş oluyoruz.
Hepsi kullanışlı araçlar olup web veya blog ile içli dışlı isek bir gün muhakkak bunlardan birinin karşımıza çıkacağını hatırlatarak yazımızı sonlandıralım.