Blogumuza tema çiziyor, kısım kısım değişiklikler yapıyoruz. Bunun dışında farklı projelerde arayüzler hazırlıyoruz. Yani bir şekilde tasarım ile buluşuyoruz. Tasarım aslında dışarıdan bakınca kolay görünen ama içine girildiği zaman programlamadan bile zor olduğu anlaşılan bir kavramdır. Açıkcası ben yıllardır internette tasarımlar inceliyorum ve kendice birşeyler yapmaya çalışıyorum ancak tasarımcı olamıyorum. Çünkü tasarımcı hem zihinsel hem de fiziksel birçok yetiyi beraberinde getiren birşeydir. Ancak kendi kendime de birşey yapsam bazı kalıplara uyuyorum. Bu kalıplar bana hem tasarımın oluşma aşamasında hem de oluşumundan sonra kodlara dökülmesinde çok büyük faydalar sağlıyor. Bu yazımda bunları sıralayacağım.
Herhangi bir tasarıma başlamadan önce ilk olarak düşünüyorum. Evet, sadece düşünüyorum. Kafamda yapacağım işe en uygun tasarımı oluşturmak bu işin en önemli halkası. Düşünürken Deviantart‘dan da faydalanıyorum.
Düşününme aşamasının ardından düşüncelerimi boş bir kağıda aktarıyorum. Nereye ne yapacaksam onları bir kalem yardımıyla kağıt üzerine çiziyorum. Bu temel taslak. Daha sonra da ölçüleri, hakkında biraz düşünüyorum. Nereye logo, nereye arama kutusu koyacaksam bunları kağıt üstünde bitirmiş oluyorum.
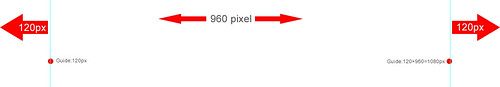
Sonra da bilgisayardan Photoshop’u açıyorum. Photoshop’da ben genişlik olarak yeni taslağımı her zaman 1200 px olarak ayarlıyorum. Neden 1200 px diye soracak olursanız; 960 px’lik bir içerik alanı ve tasarımın kenarında kalan boşlukları görebilmek için en uygun genişlik budur. Az sonra bunu zaten resimlerle açıklayacağım. 1200 px’lik bir çalışma sayfasını açtıktan sonra Photoshop’un “guide” özelliğini kullanıyorum. Guide kullanıcının belirlediği ölçülerde çalışma alanını yeşil çizgilerle parçalara ayırıyor.
Resimde şemasal olarak gösterdiğim olayı biraz açıklayayım. Bu çalışma safası 1200px genişlikte. Bunun 120 px sol, 120px sağ olmak üzere toplam 240px kenar boşlukları var. Ve 960 px de içerik kısmı. 120’şer px kenar boşlukları çalışmamız için fazlası ile yeterli olacaktır. Photoshop’un guide özelliği bize ölçülü çalışmayı sağlıyor. Bunun için Photoshop içinde View menüsünden Add Guide seçeneğine gidiyoruz. İlk olarak Vertical 120px bir guide oluşturuyoruz. Bu sol kısımdaki 120 px’lik kenar boşluğu için oluşturduğumuz Guide çizgisi. Şimdi bir de sağ için oluşturalım. Bunun için yine Add Guide diyoruz ancak bu sefer 120px+960px içeriği de alıp 1080 px olarak yazıp ekliyoruz. Sağ kısımdan da 120px boşluk bırakmış olduk böylece.
Yükseklik ölçülerini de aynı şekilde kendimize göre düzenleyip eklemeliyiz. Header, banner alanı, içerik, footer varsa diğer nesneler için alanları kağıt üzerinde belirleyip aynı mantıkla yatay değil dikey olarak yapıyoruz.
Bu yaptıklarımız hem çizim esnasında ölçülerde taşma yapmamızın önüne geçiyor hem de çizim bittikten sonra CSS’e aktarırken çok büyük kolaylık sağlıyor.
Peki bir de neden 960 px içerik seçtiğimizi açıklayalım. Bu konuda bir hayli kaynaktan faydalandım. Ortak kanı 960 px’in standartlara en uygun genişlik olduğu ve bütün tarayıcılarda ve çoğu çözünürlükte en iyi görünümü sunduğudur. Bu yüzden ben de çalışmalarımda bu ölçüyü kullandım. Photoshop çalışmasında 120 px kenar boşluklarını da arka plan tasarımı için bıraktık. Bu şablon tipi de çalışması ve koda dönüştürmesi en kolay olanıdır.
Evet, ilk aşamayı tamamladıktan sonra renkleri oluşturuyorum kafamda. Eğer kafamda renkler yoksa, renk şemalarının sunulduğu yüzlerce siteden birine giriyorum (google araması: color schema gallery). Yayınlanan şemalardan birisi mutlaka hoşuma gidiyor. Ben de alıp onu kullanıyorum.
Bazen istediğim grafikleri oluşturamıyorum. Bunun için yine Deviantart’a başvuruyorum. Bazen “pattern” dediğimiz dolgular için arama yaptırıyorum, bazen bulamayıp herhangi bir tasarım üzerinde gördüysem tasarım üzerinden çıkartmayı deniyorum. Ama şu sıralar bu işi pek yapmıyorum. Çünkü yapamadığım grafikler için yazılan onlarca makaleden birini bulup okuma şansım oluyor 😉
İçime sinmeyen kısımları önce düzelterek içime sindirmeye çalışıyorum. Yine olmuyorsa da o kısmı tamamen silip farklı renklerde ve farklı efektlerle yeniden oluşturmayı deniyorum. Fırçalarla da çalışmayı ihmal etmiyorum. Çünkü fırçalar muazzam tasarımlar elde etmemizi sağlıyor. İkonlar da tasarımın bir parçası. Onları da hazır bulundurup gereken yerlerde kullanıyorum.
Nihayetinde tasarımı bitiriyorum ve parçalara ayırıp CSS’e aktarmak üzere kayıt yapıyorum. Hepsi bu kadar 🙂


Güzel bir yazı olmuş, gerçekten de uygulanması gereken şeyler. Yardım için teşekkürler 🙂
Özellikle photoshop ile tasarım yapanlar için faydalı bilgiler… Tasarıma yeni başlayanların bu makaleyi bir kenara not etmesi gerek…