Web sayfalarını hazırlarken kimi zaman yerden kazanmak için, kimi zaman bilinmeyen bir terimi açıklama için, kimi zaman da yapılması gerekenleri anlatmak için, arayüz tasarımcıları bolca araç ipucu baloncuklarını kullanırlar. Genel olarak metin bazlı içeriğe sahip olan bu araç ipuçları, tasarıma ve kullanım yerlerine göre farklı içerik ve görünümlere sahip oluyorlar. Hepsinin bilinen ortak özellikleri arasında ise, metin bazlı içerik, fare ilgili alan üzerine gelince görünme bulunuyor. Kullanışlı olduğunu düşündüğümüz jQuery javascript kütüphanesi kullanılarak hazırlanmış 11 tane araç ipucu eklentisini derledik.
1. Sticky Tooltip
Dynamic Drive sitesinden yayınlanan Sticky Tooltip eklentisi.
Ekstralar
- ipucu balonu içerisinde resim gösterilebiliyor.
- ipucu balonu farenin hareketini takip edebiliyor.
- ipucu balonu açıkken “s” harfine basıldığında ya da sağ fare tuşuna tıklandığında ipucu balonu açık kalabiliyor.
Demo ve İndirme : http://www.dynamicdrive.com/dynamicindex5/stickytooltip.htm
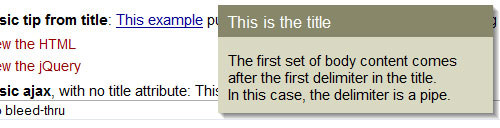
2. clueTip
Learning jQuery sitesinde yayınlanan clueTip eklentisi
Ekstralar
- Açılan ipucu balonunda başlık gösterilebiliyor.
- Yazı içerisinde resim gösterilebiliyor.
- Yazı üzerine gelme ve tıklama olarak iki farklı şekilde tooltip açılabiliyor.
- Açılan ipucu balonu için kapa butonu eklenebiliyor.
Demo : http://plugins.learningjquery.com/cluetip/demo/
İndirme : http://plugins.jquery.com/project/cluetip/
3. fTip
Oldukça basit çalışan fTip eklentisi, fare ile hedefin üzerine geldiğinizde aktif oluyor. CSS ile yazı tipi ve rengi değişikliği yapılabiliyor. Çok fazla özelleştirme imkanı yok.
Demo : http://voveris.eu/ftip-demo/
İndirme : http://plugins.jquery.com/node/9521/release
4. jQuery ToolTip
Jörn Zaefferer’in hazırladığı birçok jQuery eklentisinden biri olan jQuery ToolTip, ilk jQuery ipucu balonu eklentilerinden biri.
Ekstralar
- Resim gösterebiliyor.
- CSS sınıf ataması yapılabiliyor, böylece farklı ipucu balonu görünümü sağlanabiliyor.
- Tooltip için genişlik ve pozisyon tanımlanabiliyor.
Demo : http://jquery.bassistance.de/tooltip/demo/
İndirme : http://bassistance.de/jquery-plugins/jquery-plugin-tooltip/
5. Easy Tooltip
Alen Grakalic‘in hazırladığı ve daha sonra Easy Front-End içerisine eklediği Easy Tooltip eklentisi.
Ekstralar
- ipucu balonunun kapama şekli belirlenebilir. (fare uzaklaşınca ya da kapama tuşuna basınca)
- ipucu balonu içeriğini sayfa içerisindeki istenilen bir elemandan alabiliyor. (standart içerik elemanın “title” özelliğinden alınıyor)
Demo ve İndirme : http://cssglobe.com/post/4380/easy-tooltip–jquery-plugin
6. qTip
Oldukça gelişmiş kabul edebileceğimiz ve bir çok özelliği değiştirebilen bir jQuery ipucu balonu eklentisi qTip.
Ekstralar
- ipucu balonu pencerelerinin köşeleri yuvarlanabiliyor.
- konuşma balonu şeklinde yazıya yakın ucunda “ok” gözüküyor ve bu balonun yeri ayarlanabiliyor.
- Resim ve dinamik içerik gösterebiliyor.
Demo : http://craigsworks.com/projects/qtip/demos/
İndirme : http://craigsworks.com/projects/qtip/download/
7. tipsy
Tipsy genel anlamda, facebook ipucu balonlarının bir klonu. Facebooktaki ipucu balonlarının çalışmasına benzer şekilde çalışıyor.
Ekstralar
- ipucu balonunun açılma yeri belirlenebiliyor (üst, alt, sağ, sol)
- ipucu balonu animasyon şekilde açılıp kapanabiliyor.
- ipucu balonu içeriği için standart olarak “title” özelliğinden gelen içerik yerine başka içerik atanabiliyor.
Demo ve İndirme : http://onehackoranother.com/projects/jquery/tipsy/
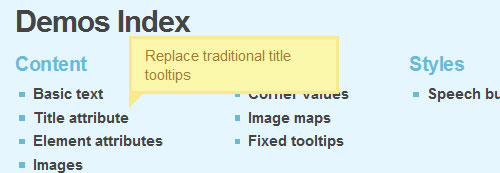
8. jTip
jTip, clueTip ile hemen hemen aynı özelliklere sahip.
Ekstralar
- ipucu balonuna başlık satırı eklenebiliyor
- ipucu balonu içerisinde resim gösterilebiliyor.
- başka bir sayfanın içeriği, ipucu balonu içeriği olarak gösterilebiliyor.
Demo ve İndirme : http://www.codylindley.com/blogstuff/js/jtip/
9. Coda Popup
Coda Popup, Panic firmasının Mac Os X için hazırlamış olduğu popüler Coda Html editörünün tanıtım sayfasında kullandığı ipucu eklentisinin klonu.
Ekstralar
- ipucu balonu gözükmesi ve kaybolması animasyonlu olarak yapılıyor.
Demo : http://jqueryfordesigners.com/demo/coda-bubble.html
İndirme : http://jqueryfordesigners.com/coda-popup-bubbles/
10. vTip
vTip oldukça küçük bir ipucu balonu eklentisi.
Demo : http://www.vertigo-project.com/files/vTip/example.html
İndirme : http://www.vertigo-project.com/projects/vtip
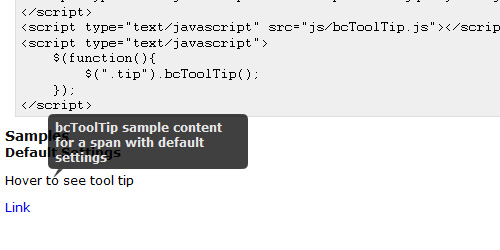
11. bcToolTip
bcToolTip nispeten küçük bir ipucu balonu eklentisi. İçerik olarak şimdilik sadece elemanın title özelliğinden gelen metni gösterebiliyor.
Ekstralar
- ipucu balonunun elemana göre açılma pozisyonu hem yatayda (sağ, sol, orta), hem de düşeyde (üst, alt, orta) ayrı ayrı ayarlanabiliyor.
- ipucu balonunun fareyi takip edip etmeyeceği belirtilebiliyor.
Demo ve İndirme : http://bcinarli.com/experiments/bctooltip/












Çok yararlı eklentiler gerçekten..!
Teşekkürler..!
Güzel bir liste olmuş.
Eline sağlık Bilal çok güzel bir liste. Her türlü projede kullanılabilecek araçlar.
Derlemeyi yaparken yaklaşık 30 kadar tooltip eklentisini inceledim, gözümden kaçan daha güzelleri de olabilir.
http://www.ilovecolors.com.ar/rollovers-tooltips-jquery/
http://net.tutsplus.com/tutorials/javascript-ajax/build-a-better-tooltip-with-jquery-awesomeness/
http://www.chrisjhill.co.uk/article/jquery-tooltip
http://flowplayer.org/tools/tooltip.html
güzel ama ben kullanamıyorum çünkü blogger kullanıyorum worldprestende korkuyorum çünkü phpden çok iyi anlamıyorum v jawadanda anlamıyorum ve veritabanındanda anlamıyorum.
yinede emek verilmiş bir çalışma..
helal..