Hazırladığımız web sayalarında kullanış olarak çok faydasını gördüğümüz bölümlerden birisi de sekmelerdir.” Tab” olarak karışımıza çıkan bu yapılar ile aynı sayfa içinde birden fazla sayfanın verebileceği bilgiyi ziyaretçilerimiz ile paylaşma imkanı buluyoruz. Ajax’ın gelişmesi ile biraz daha görsel ve işlevsel bir hal alarak sayfayı hiç değiştirmeden bile sekmelerin altı görüntülenebilir hale geldi. WordPress temalarında da yan kısımda ve içerik kısımlarında oldukça yoğun bir şekilde kullanılmaya başlandı. Ben de sekmeli tasarımlar hazırlarken ipucu vermesi anlamında 50 tane örneği bu yazıda derledim.
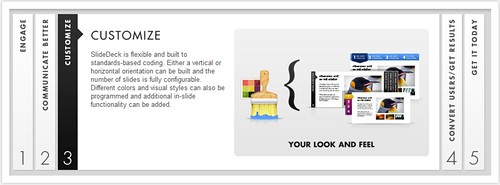
1-slidedeck.com

2-popscreen.com

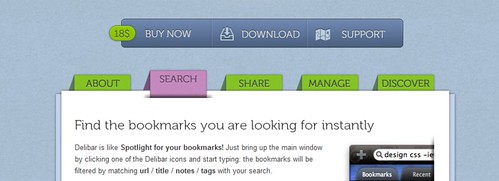
3-delibarapp.com

4-theofficeclue.com

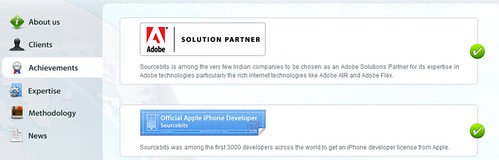
5-sourcebits.com

6-dishizzle.com

7-typejockeys.com

8-imgspark.com

9-thecssblog.com

10-livestream.com

11-32round.com

12-ceusa.com

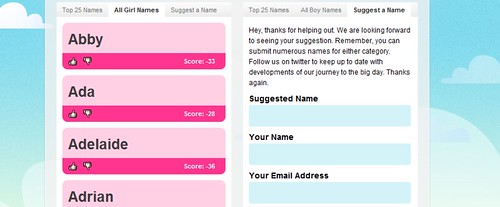
13-nameourbaby.ca

14-zunostudios.com

15-monassoc.com

16-freeagentcentral.com

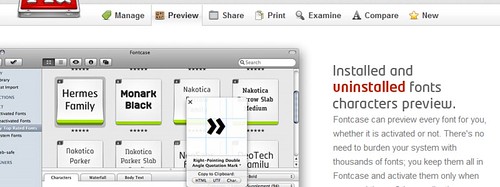
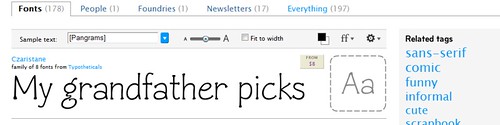
17-myfonts.com

18-berttimmermans.com

19-outlawdesignblog.com

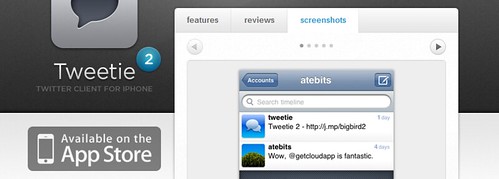
20-atebits.com

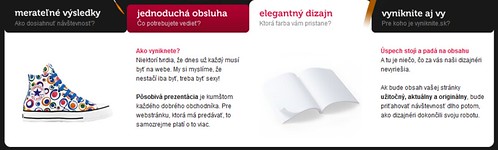
21-vyniknite.sk

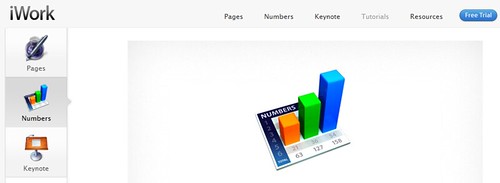
22-apple.com

23-expressionengine.com

24-apple.com

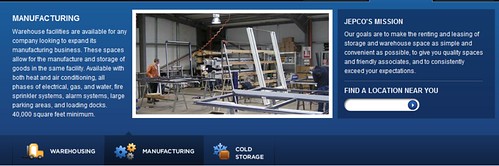
25-jepcoministorage.com

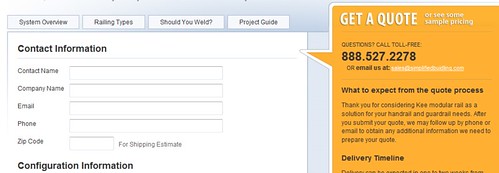
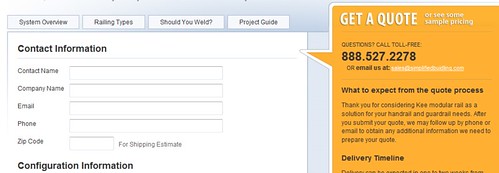
26-simplifiedbuilding.com

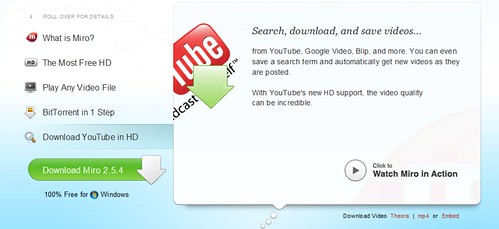
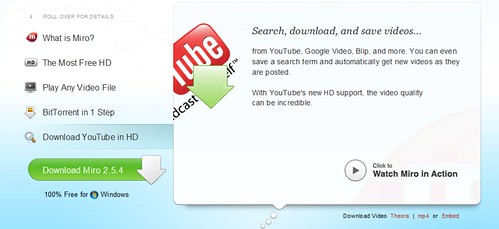
27-getmiro.com

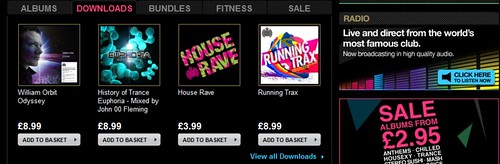
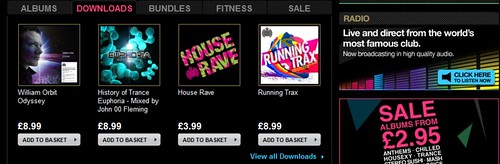
28-ministryofsound.com

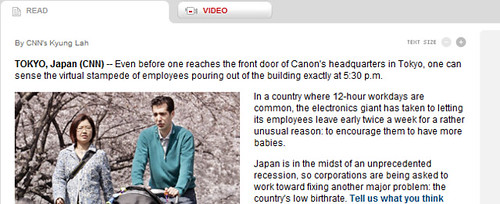
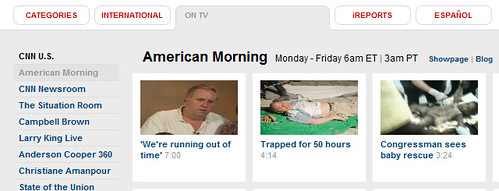
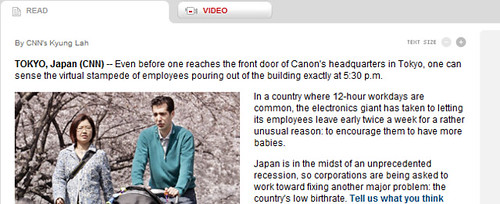
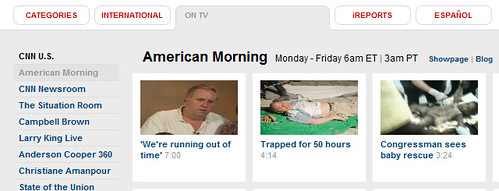
29-cnn.com

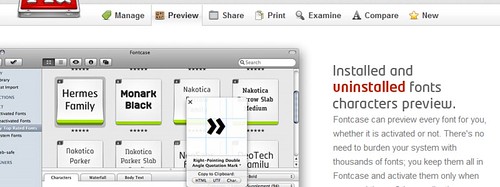
30-bohemiancoding.com

31-veer.com

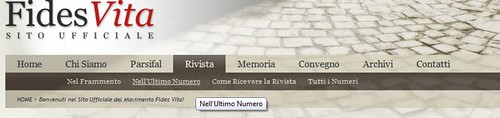
32-fidesvita.org

33-audi.de

34-wireandtwine.com

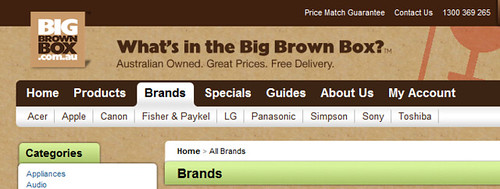
35-bigbrownbox.com.au

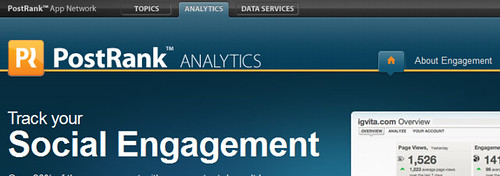
36-postrank.com

37-domestika.org

38-thewojogroup.com

39-whatalovelyname.com

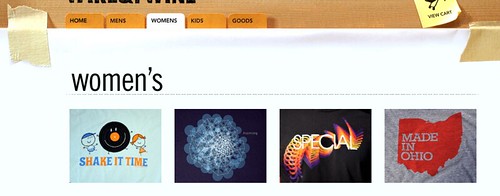
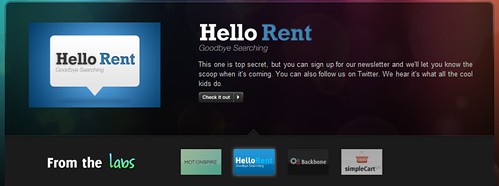
40-kids.threadless.com

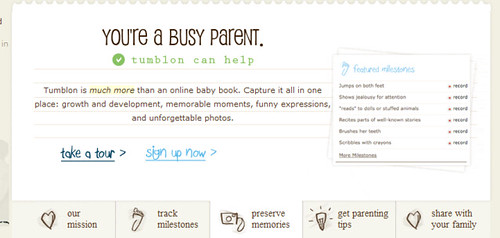
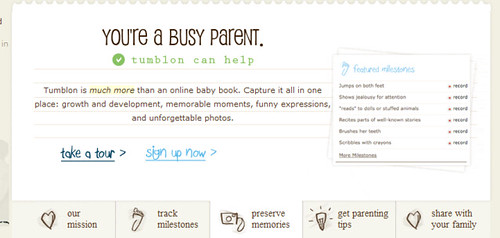
41-tumblon.com

42-mormon.org

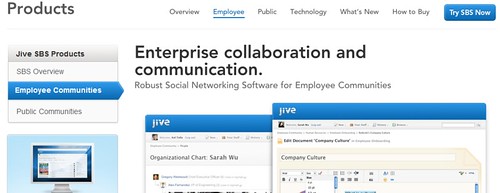
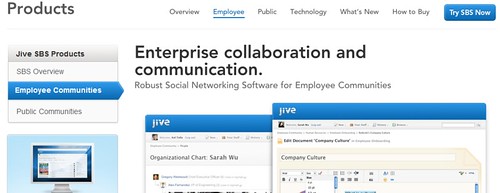
43-jivesoftware.com

44-yourchurch.com

45-bell.ca

46-designologue.com

47-onebuttonmouse.com

48-cnn.com

49-dmry.net

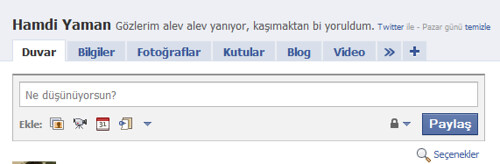
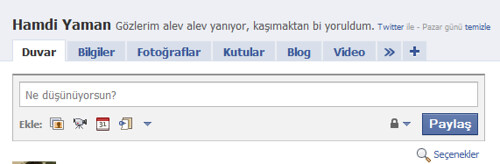
50-facebook.com