Bloglarımızda veya diğer internet sayfalarımızda ara ara kodlar yayınlıyoruz. Yayınlanan bu kodların tasarım bütünlüğünü bozmaması ve okunabilirlik oranı da oldukça önemlidir. Bu derlememde bu kriterleri ele alan 10 farklı kod gösterim şekline göz atacağız. Aslında daha birkaç adet fazla gösterim şeklini listeye alabilirdim ancak onlar da listeye aldıklarımın aynılarıydı. Bu yüzden farklı olanlara göz atmak daha iyi olacak.
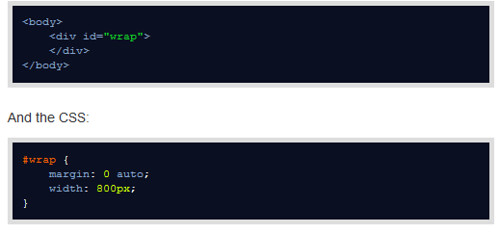
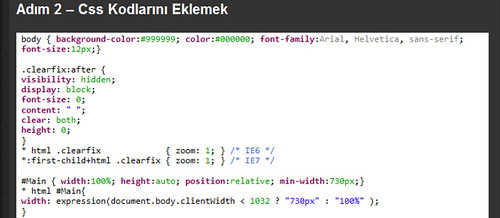
1-siarto.com

Renklendirme ve arkaplan rengi ile birlikte okunabilirliği geçrekten muhteşem. Tasarım bütünlüğü de ele alınarak harika bir gösterim elde edilmiş. Ayrıca CSS, HTM, PHP dillerinin hepsinde renklendirme yapılmış.
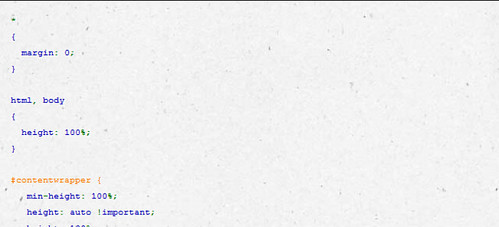
2-goodbytes.be

Arkaplan çok hoş görünmese de renklendirmesi oldukça iyi. Ayrıca siyah tasarım içinde hemen fark edilebiliyor. Yine farklı dillerde renklendirme yapılmış.
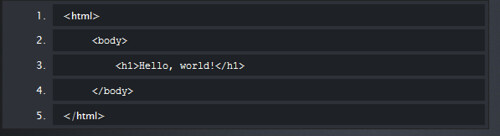
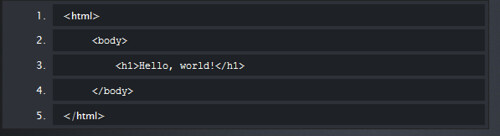
3-onwired.com

Listedeki en güzel kod gösterimlerinden. Satırların farklı renkle ve numaralarla gösterilmesi çok hoş. Ayrıca tasarım bütünlüğünü bozmayan renklerle ve okunaklı yapılması da müthiş. Tek eksiği kod renklendirmesinin eksik olması 🙂
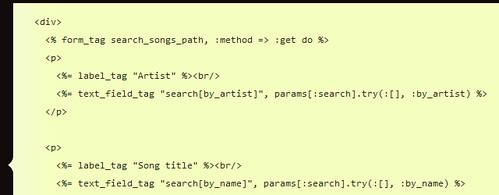
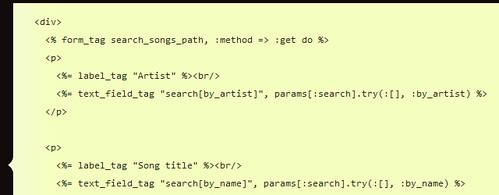
4-24ways.org

Satırların numaralarla belirtilmesi ve her satırın farklı iki renkle ayrılması okunmasını kolaylaştırıyor. Her ne kadar kodlarda renklendirme yapılmasa da seçilen kod rengi okunabilirliği arttırıyor. Bu gösterim şeklinin en büyük artısı kodların en altında kod kaynağının txt dosyasında verilmesidir. Kopyalama yapılması için güzel bir özellik.
5-snipt.net

Renklendirme yapılması ve kod alanının diğer alana göre daha açık bir renkle gösterilmesi oldukça hoş.
6-alexsancho.name

Satırların numaralandırılmış olması ve satırların altının çizgilerle belirtilmesi güzel ve kullanışlı. Renklendirme yapılmasa da seçilen kod rengi aykırı durmuyor. Ancak kodu kopyalamak istersek biraz uğraşıyoruz çünkü satır numaraları ile birlikte ve aradaki boşlukları da alarak kopyalanıyor. Kaynak gösteriminde bile aynı sorun var. Bir artısı da kodun istendiğinde gizlenebilmesi.
7-viget.com

Kod alanının farklı bir renk ile belirtilmesi ve genel dizayna aykırı durmaması oldukça güzel. Uzun kod satırları için üzerine gelince alanın büyümesi çok kullanışlı. Renklendirme olmasa da rahat okunabiliyor. Ayrıca kopyalama yapmak çok basit. Tek kötü yanı numaralandırma yok.
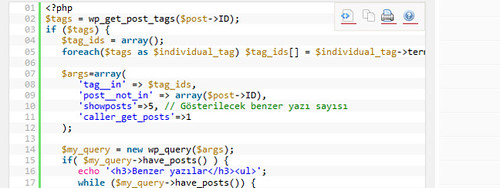
8-yakuter.com

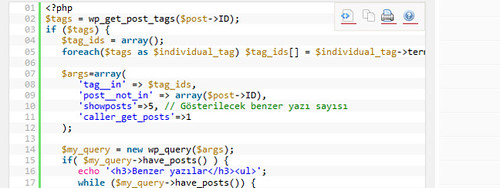
PHP, CSS, HTML ve diğer dilleri desteklemesi ve renklendirme yapması çok güzel. Ayrıca kaynak kodu görüntüleme ve kopyalamayı kolaylaştırma, yazıcıdan çıktı almak için buton bulunması, panoya kopyala butonunun bulunması çok büyük bir artı. Erhan’ın kullandığı bu gösterim şekli WordPress’e ait Syntax Highlighter eklentisi sayesinde yapılıyor.
9-kadirgunay.com

Renklendirme ve okunabilirlik oldukça iyi. CSS, HTML, JavaScript ve diğer birçok dili de destekliyor.
10-veerle.duoh.com

Kod alanının çizgili kağıt gösteriminde belirtilmesi ve her satırın hatasız gösterimi muhteşem. Numaralandırma, kod renklendirme de çok iyi. Ayrıca seçilen renkler de çok güzel. Listedeki en iyi gösterimlerden birisi de budur.











 Blogların en can alıcı noktalarından birisi yorumlardır kuşkusuz. WordPress bloglarında da diğer bloglar gibi yorumlar mevcuttur. Hatta gelişmiş özellikler de sunabilir. Bunlardan birisi HTML etiketlerinin kullanılmasıdır. HTML etiketleri de yorum içinde link verme, resim gösterme, kalın veya italik yazı yazma gibi bazı özellikler sunuyor. Ancak bir durum da var ki bu etiketler açık olduğu taktirde spam mesajların da vazgeçilmezi durumuna geliyor. Spam mesajlar için her ne kadar eklentiler bulunsa da tam istenilen sonuçlara ulaşılamıyor. Örneğin Akismet’de bazı spam olmayan yorumlar da spam olarak alglanıyor ve silme işleminde kurunun yanında yaş da yanar misali siliniyorlar. HTML etiketleri kaldırdığımız taktirde bunların tamamen olmasa da bir miktar önüne geçmiş oluyoruz.
Blogların en can alıcı noktalarından birisi yorumlardır kuşkusuz. WordPress bloglarında da diğer bloglar gibi yorumlar mevcuttur. Hatta gelişmiş özellikler de sunabilir. Bunlardan birisi HTML etiketlerinin kullanılmasıdır. HTML etiketleri de yorum içinde link verme, resim gösterme, kalın veya italik yazı yazma gibi bazı özellikler sunuyor. Ancak bir durum da var ki bu etiketler açık olduğu taktirde spam mesajların da vazgeçilmezi durumuna geliyor. Spam mesajlar için her ne kadar eklentiler bulunsa da tam istenilen sonuçlara ulaşılamıyor. Örneğin Akismet’de bazı spam olmayan yorumlar da spam olarak alglanıyor ve silme işleminde kurunun yanında yaş da yanar misali siliniyorlar. HTML etiketleri kaldırdığımız taktirde bunların tamamen olmasa da bir miktar önüne geçmiş oluyoruz.