Google sağladığı API desteği ile birçok programcının ve tasarımcının gönlünün sultanı olmayı başarıyor. Gerekli birçok aracı bünyesinde bulundurması, programcılara kolaylık sağlaması bu durumu daha uzun süre düşürmeyecek gibi de duruyor. Webfonts adındaki yeni hizmeti ile sayfalarımızda kullandığımız farklı yazı karakterlerini direkt Google içinden almamız mümkün oluyor.

Anasayfada yer alan yazı karakterlerinden birini seçince yukarıdaki sayfaya yönlendiriliyoruz. Burada yazı karakteri tasarımcısının bilgileri, boyutu, karakter setini, örnek yazı gibi birçok bilgiyi kanlı canlı görebiliyoruz. Get the code sekmesinde ise aşağıda detayını göreceğimiz seçenekler bizi karşılıyor.

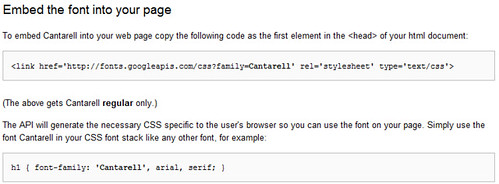
Buradaki kodlar sayfamıza beğendiğimiz yazı karakterini dahil etmek için bağlantı ve CSS kodudur. İlk kod sayfamıza yazı karakterini çağırmak içindir. İkinci kod ise CSS dosyamızda kullanım örneğini göstermektedir. Ayrıca font variants özelliği ile italik kalın, çizgili gibi biçimleri de kullanabiliyoruz.
Aynı jQuery alt yapısı gibi kodlayanların işini bir hayli kolaylaştıracak bir hizmet Google’a yakışır elbette.

 Bundan sonraki bir kaç yazımızda son zamanların yükselişte olan program alt yapısı
Bundan sonraki bir kaç yazımızda son zamanların yükselişte olan program alt yapısı